Install H2O Wave on AWS Lightsail or EC2


Note : this blog post was first published on Thomas’ personal blog Neural Market Trends .
I recently had to set up H2O’s Wave Server on AWS Lightsail and build a simple Wave App as a Proof of Concept.
If you’ve never heard of H2O Wave then you have been missing out on a new cool app development framework. We use it at H2O to build AI-based apps and you can too, or use it for all other kinds of interactive applications. It’s like Django or Streamlit, but better and faster to build and deploy.
AWS Lightsail Instances & Plans
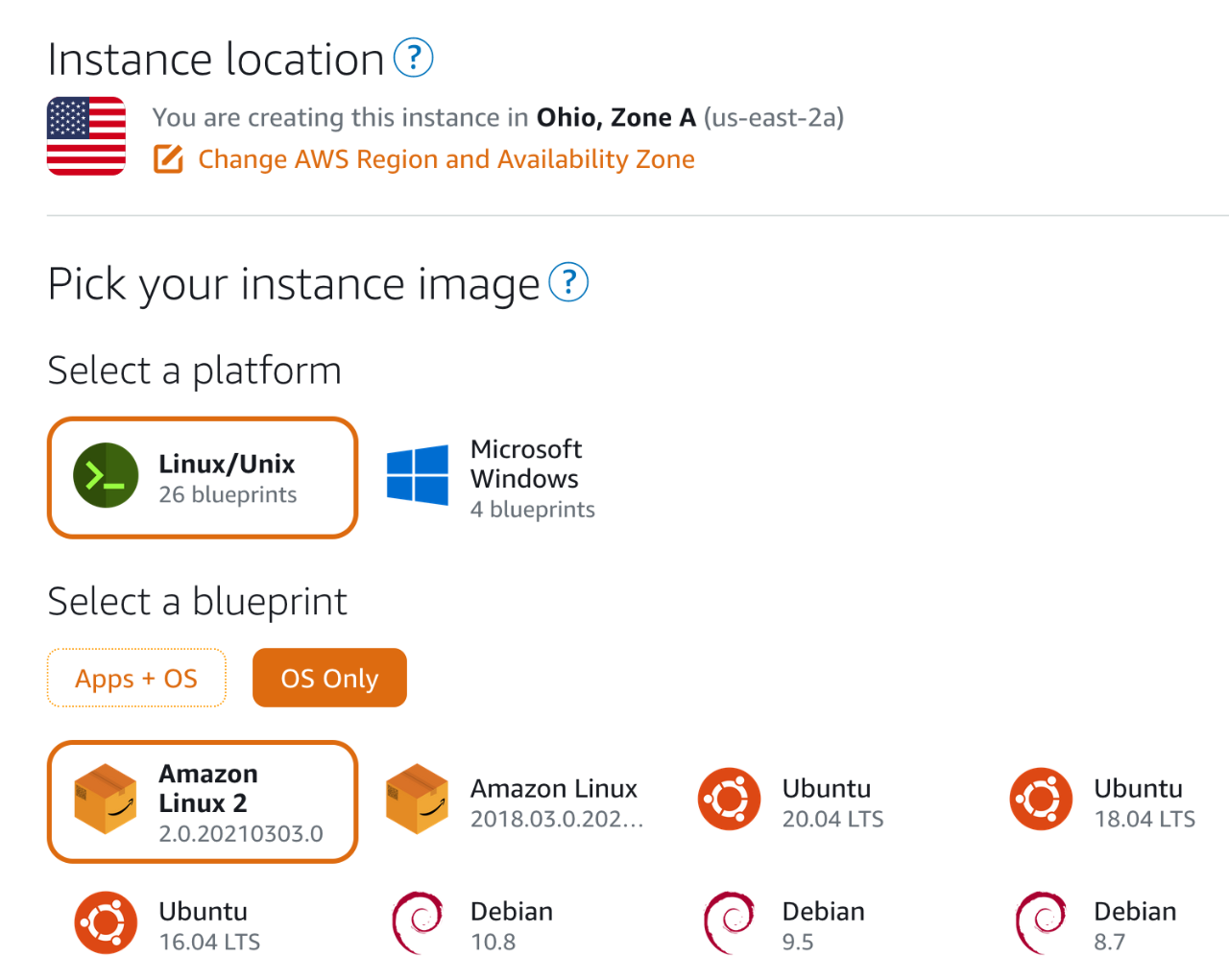
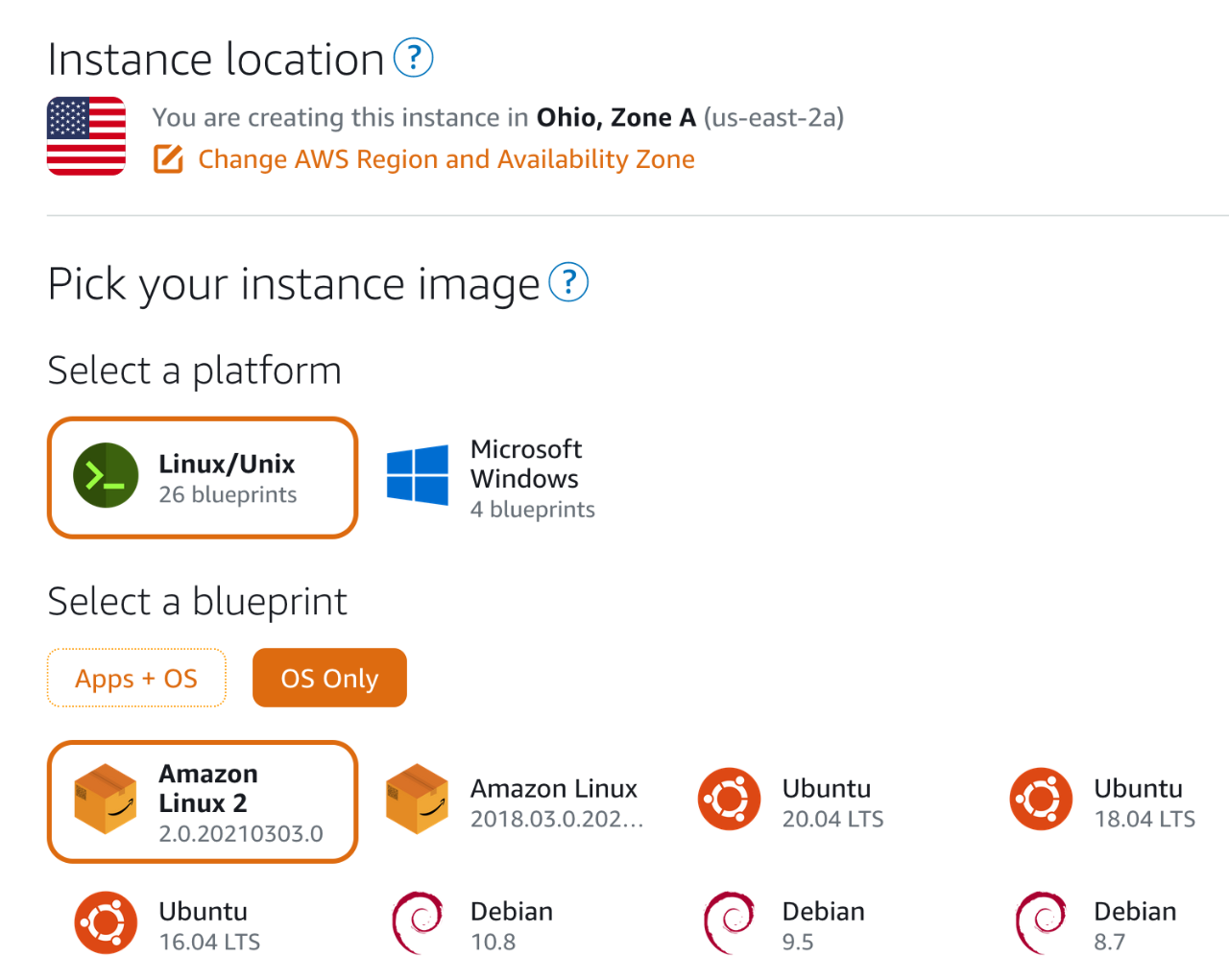
The first step is to go to AWS Lightsail and select the OS-based blueprint. I selected my favorite distro of Linux: Ubuntu 20.
AWS Instances


Then I attached an instance size, I opted for the $5 a month plan. The instance is considered tiny, it has 1GB memory, 1vcpu, with 40 GB storage.
Also, make sure that you’re in the right AWS region for your needs.
AWS Instance Location


NOTE: YOU WILL NEED TO OPEN PORT 10101 ! Just navigate to Manage > Networking on your instance and add a custom TCP port to 10101, like so:
Connect with SSH and install required Python libraries
Ubuntu 20 comes preloaded with a lot of stuff, like Python 3, but you’ll need to update & upgrade the instance first before installing the required libraries.
On AWS Lightsail you can click on the ‘Connect with SSH’ button on your instance card. That will open up a nice terminal where you can run the following commands.
First, run these commands:
sudo apt-get install updates sudo apt-get install upgrade
Then install pip, virtualenv by doing:
sudo apt-get install python3-pip -y sudo pip3 install virtualenv
Once you’ve done that, your instance should be ready to download the latest Wave Server release!
Download the Wave Server and Install it
Grab the latest version of Wave (as of this post, it’s v0.13). Make sure you grab the right install package. Since we are on Linux, download the wave-0.13.0-linux-amd64.tar.gz package.
I did a simple wget to the /home/ubuntu directory like so:
wget https://github.com/h2oai/wave/releases/download/v0.13.0/wave-0.13.0-linux-amd64.tar.gz
Then I unzipped it using the following command:
tar -xzf wave-0.13.0-linux-amd64.tar.gz
Once I did that I had a directory in my /home/ubuntu directory called wave-0.13.0-linux-amd64.
Running the Wave Server
CD into the wave-0.13.0-linux-amd64 directory after you unzipped the package. Once you’re in there you just need to run the following command to start the Wave Server
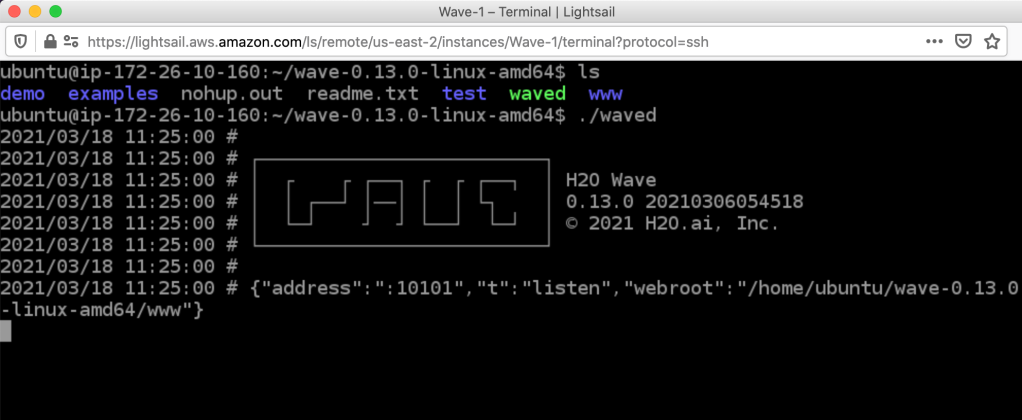
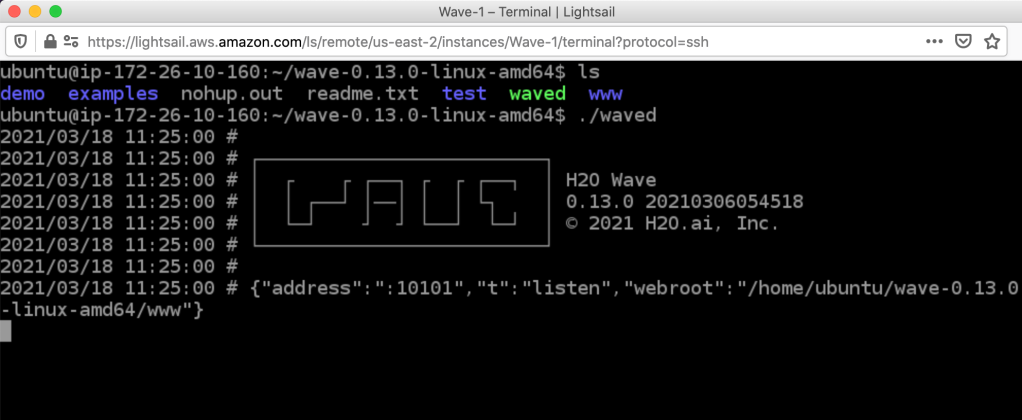
Run ./waved
The Wave Server should spin up and you should see similar output below.
Wave Server


Setup Your Apps Directory
The neat thing about Wave is building all the apps. To do so and for best practices, we create an apps directory. This is where you’ll store all your apps and create a virtualenv to run them in.
First, you’ll have to CD back to your home directory, make an apps directory, and then CD to the apps directory.
cd $HOME
mkdir apps
cd apps
Once you’re in the /home/ubuntu/apps directory you’re going to set up a virtual environment and write your app!
First set up a virtual environment called venv
python3 - m venv venv
Next, initialize the virtual environment by running:
source venv/bin/activate
You will install any python libraries or dependencies into the virtual environment. My suggestion is to put those dependencies into a requirements.txt file and then do a simple pip3 install -r requirements.txt
The next step is to create a src directory where you will store the source (src) code of your app. This base app directory is a great place to put all sorts of things for your app, like images and requirements.txt.
root | – apps | – requirements.txt | – src | | | app.py | – wave-0.13.0-linux-amd64
Running your Wave App
Once your apps directory and virtual environment are set up, it’s time to run your Wave App.
It’s a simple command as
wave run src.app
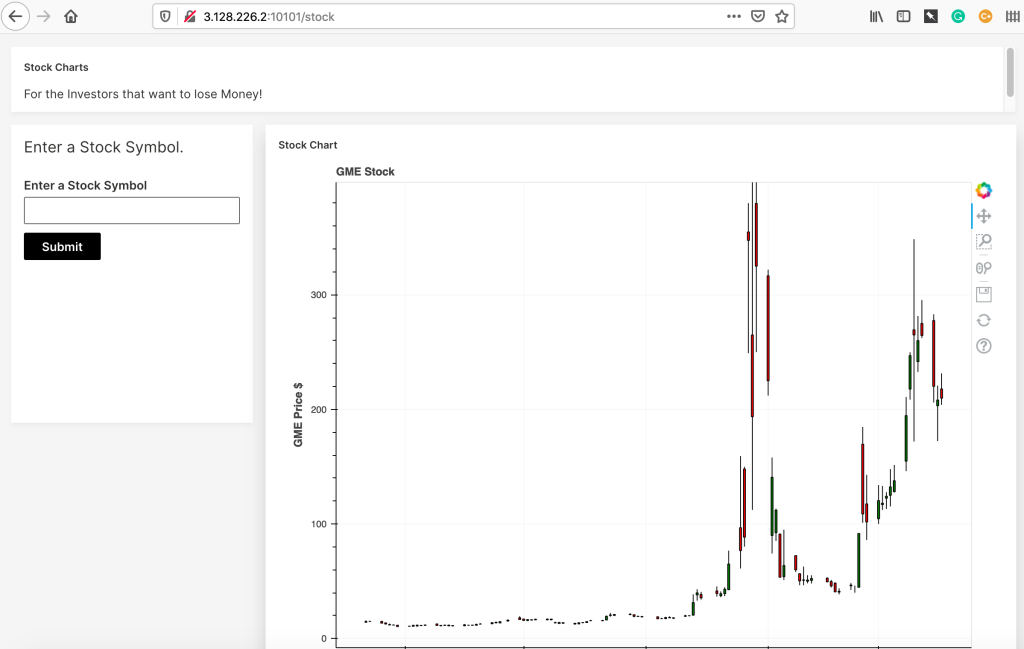
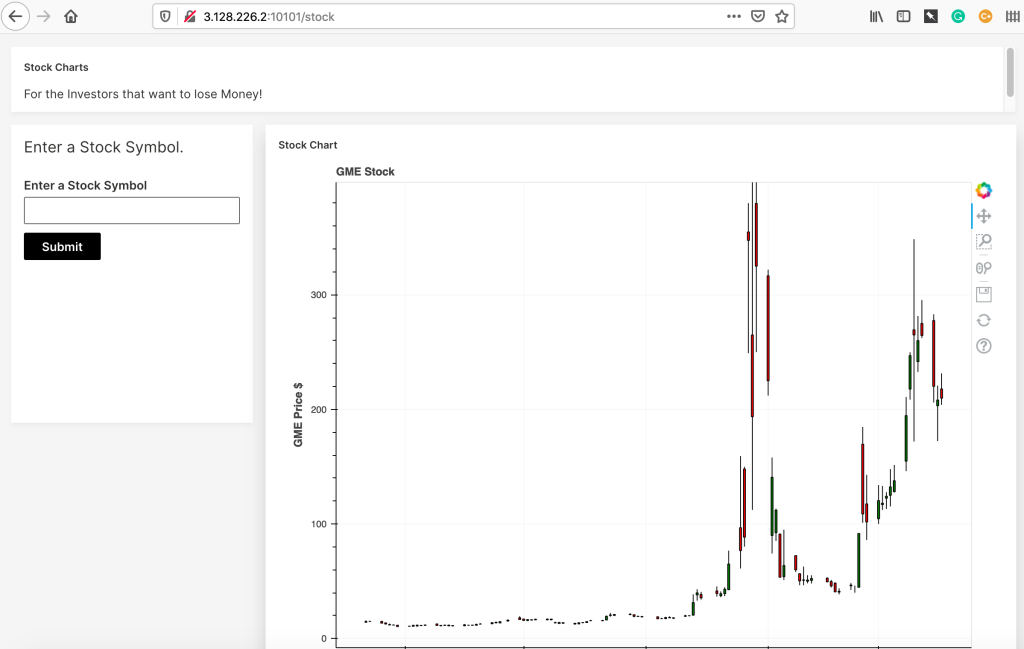
If it spins up without any errors, navigate to your instance’s IP address:10101 and see your app!
(Note : check out this tutorial for the Stock Chart Generator Wave app shown below)
Stock Chart Generator Wave App


Automating a Wave Server and APP
There are two things that happen when you run a Wave Server and Wave App, you have to make sure the Wave Server is running and that the Wave App is inside a virtual environment that’s active.
That’s a lot of moving parts but it can be automated with a nice script that you can install upon your instances boot up.
Here’s a simple bash script that I wrote to run the Wave Server in the background and make sure my stock app is running inside the virtual environment and is reachable.
#!/bin/bash
cd wave-0.13.0-linux-amd64
nohup ./waved &
cd /home/ubuntu/apps/stock
source venv/bin/activate
nohup wave run --no-reload src.app &
Make sure to chmod x mystartupscript.sh and save it.
Note the --no-reload part. When Wave is in dev mode it scans the directories of where your apps are for any code changes. In production, you want to disable that because it can use up CPU power!
That’s it!